Color transfer 실습
- Grid 생성 후 이미지 사이즈에 맞춰 대락적인 사이즈 설정(54 x 65)
- 파라미터 생성(Pixel Mult) 후, Rows에 size y 값 + Pixel Mult 넣기 / Columns에 size x 값 + Pixel Mult 넣기
- ch("sizey") * ch("pixel_mult") + 1
- ch("sizex") * ch("pixel_mult") + 1
- 이렇게 하면 정사각형의 픽셀을 만들기 용이함

- attributefrommap 2개를 생성해 겹쳐서 보일 이미지(uv) 2개 각각 넣어주기
- 각 uv의 이름을 작성하기 → tom_Cd / venom_Cd
- 이미지가 거꾸로 보이면 Image Settings에서 Invert V하기

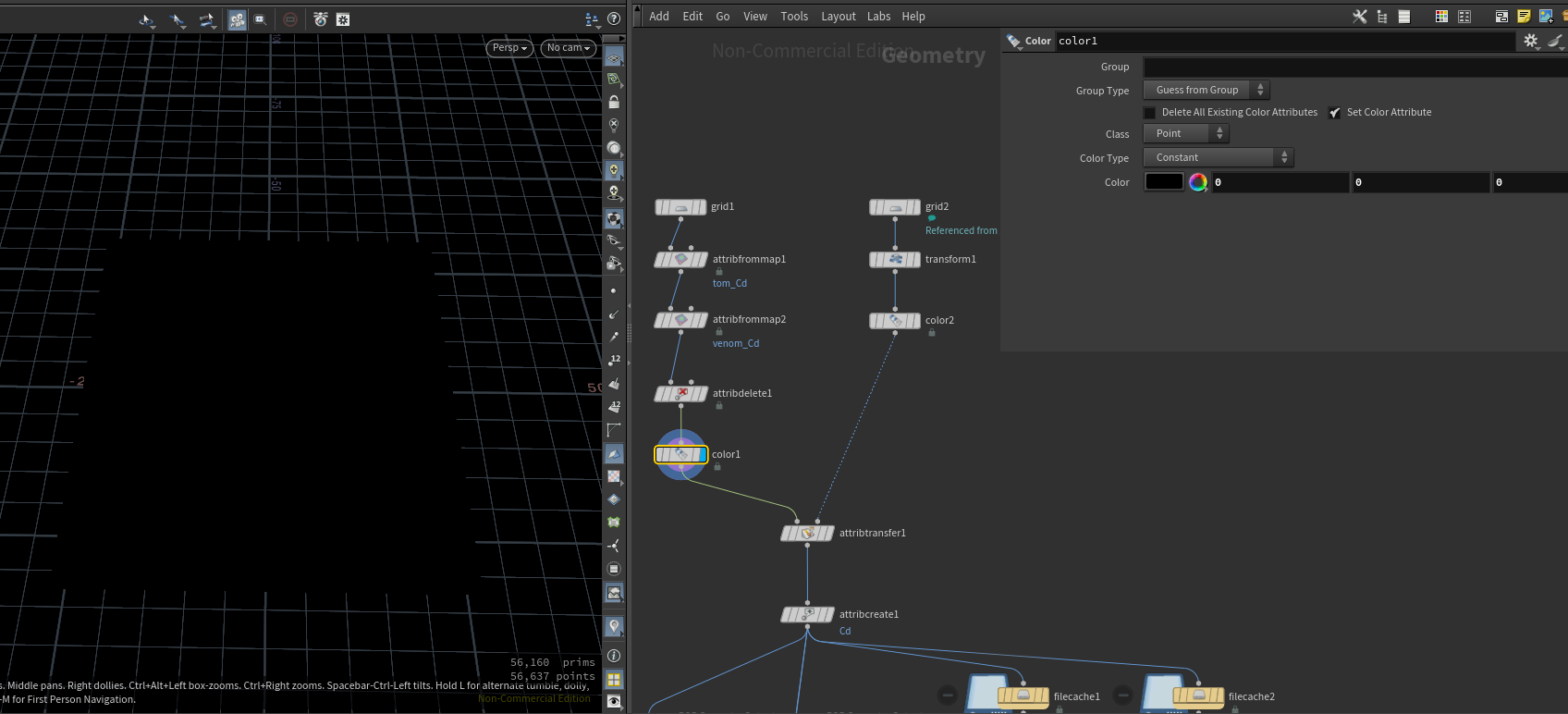
- Point Attribute에서 Cd 는 불필요하니 삭제해주기
- attributedelete 노드로 PointAttribute 영역에서 Cd를 넣기


- color 노드로 검정색을 넣기
- grid1에서 Action → Create Reference Copy 복제
- 겹쳐진 uv 중 하나를 움직이게 할 수 있는 transform 노드 추가
- 구분하기 위해 color 노드를 넣고, 흰색 지정

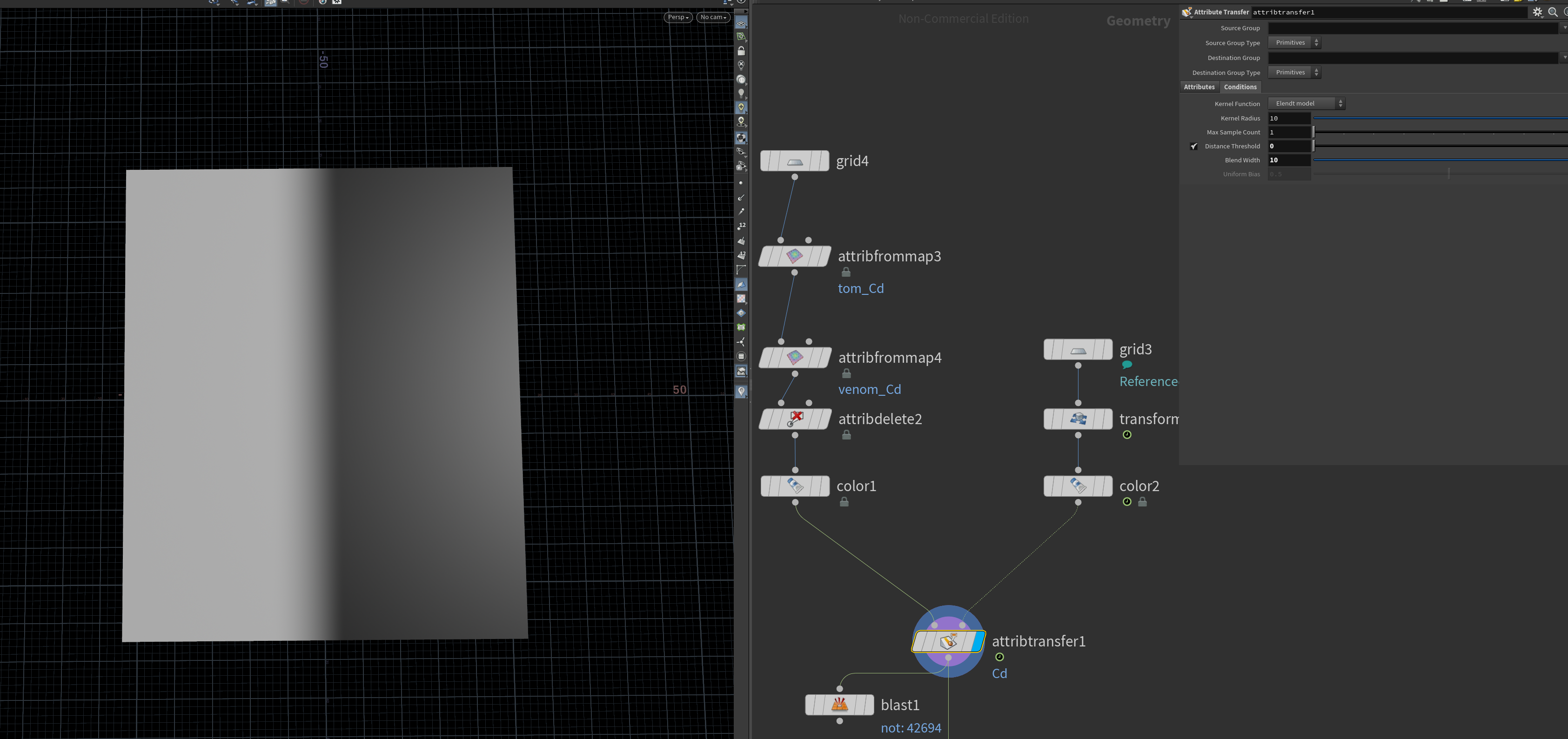
- attributetransfer 노드를 생성해 영항을 받는 것은 첫 번째 인풋, 영향을 주는 것은 두 번째 인풋에 연결
- 영향을 받는 곳이 검정색 영역, 영향을 주는 것이 흰색 영역으로 검정색 영역 속에서 흰색 영역이 움직임
- Distance Threshold와 Blend Width로 경계 부분 자연스럽게 조절
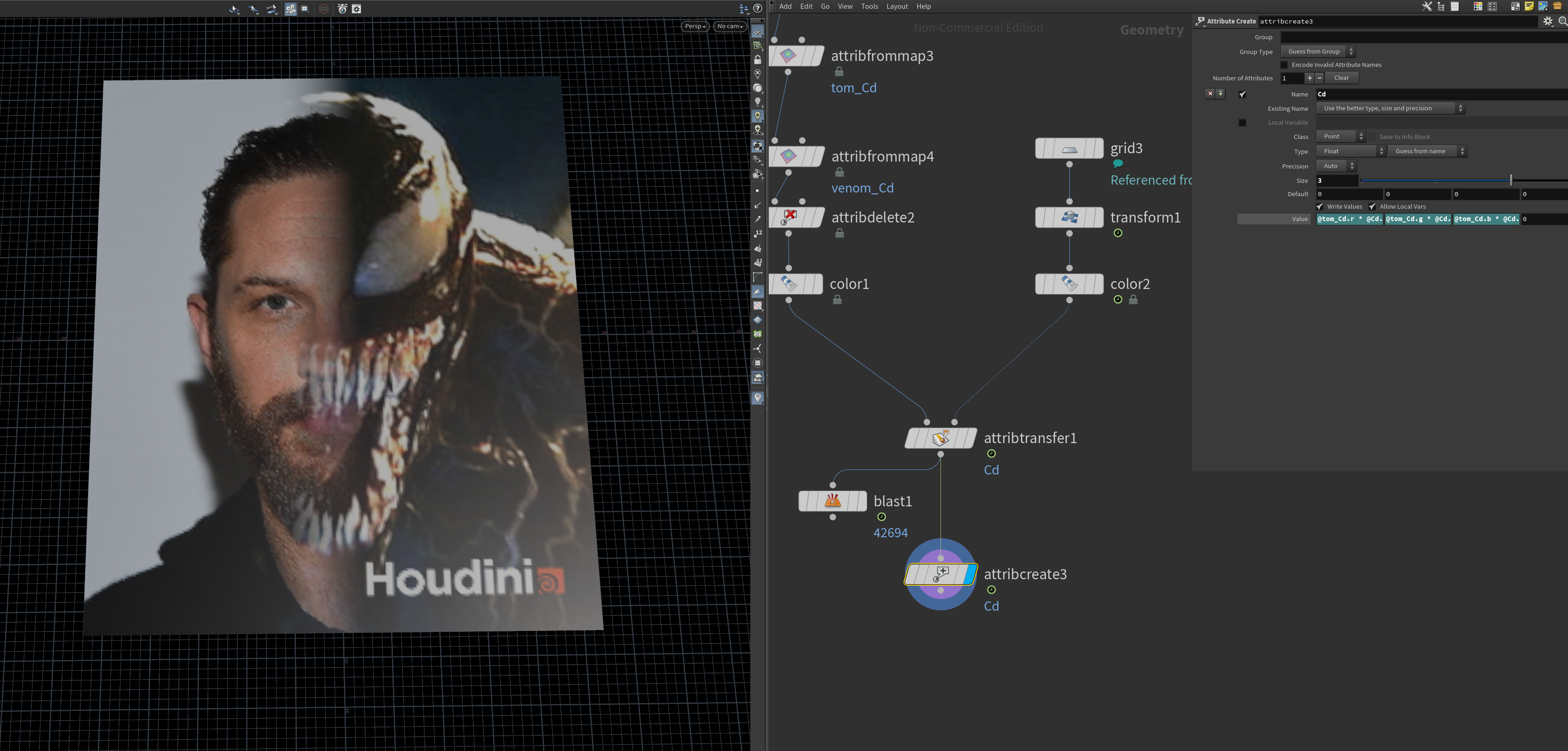
- attributecreate를 생성해 흰색과 검정색 영역에 이미지를 각각 넣어주기
- Cd로 컬러값을 불러오기 → Name : Cd
- Size 3 으로 rgb 값 모두 쓰기
- Value에 Expression 사용 : 값이 더 큰 부분인 흰색면(1)에 tom_Cd가 들어가고 나머지 면에는 venom_Cd가 들어감
- @tom_Cd.r * @Cd.r + @venom_Cd.r * (1-@Cd.r)
- @tom_Cd.g * @Cd.g + @venom_Cd.g * (1-@Cd.g)
- @tom_Cd.b * @Cd.b + @venom_Cd.b * (1-@Cd.b)
- transform에 Key를 생성해 애니메이션 구현


'3. 후디니(Houdini) 공부 > Houdini [실습]' 카테고리의 다른 글
| 6. [Houdini_실습] Foreach 활용 실습_Feather 제작 (0) | 2024.11.17 |
|---|---|
| 5. [Houdini_실습] Copy 활용 실습_Voxel Art & Mobile 제작 (1) | 2024.11.13 |
| 4. [Houdini_실습] HExpression_장애물을 지나가는 러버토이 (0) | 2024.11.12 |
| 2. [Houdini_실습] Attirbute 실습_입체 그림 액자 제작 (0) | 2024.11.12 |
| 1. [Houdini_실습] 지오메트리 모델링_기어 제작 (0) | 2024.11.12 |