내용 출처 : https://www.youtube.com/watch?v=ZHPXoI0-WDM
⊙ GPT-4o에서 멀티모달로 이미지 생성이 가능해짐
⊙ 대화의 맥락을 이어가면서 계속 디자인을 수정해나갈 수 있다는 장점이 있음
Usecase 01. 웹/앱 UI
- UI는 타이포그래피, 컬러, 간격 등 고려할 것이 많고 생성되는 결과물이 비트맵 이미지이기에 우려 사항이 있었음
- 피그마 AI도 있지만 재사용이 용이한 컴포넌트 기반으로 UI가 생성되어 정형화되고 패턴화된 경향이 있음
- 그러나 GPT를 사용한 결과물들이 생각보다 패딩과 마진의 간격, 타이포그래피의 위계, 컬러 배합, 전제적으로 깔끔하고 완성도 있었음
1) 시니어 대상의 AI 교육 플랫폼 웹사이트 랜딩 페이지 생성 프롬프트
- 기존에 다른 사람이 사용한 프롬프트 작성법을 참고해 원하는 프롬프트를 생성하도록 함

- 결과물의 텍스트를 복붙해서 프롬프트에 넣고 “이미지 그리기”를 넣고 생성
- 이미지를 생성하는 데에 오랜 시간이 걸릴 수 있음
- 가운데의 GPT 결과물 외에 사이드에 Sora에서도 동일한 프롬프트로 생성했더니 품질이 비슷



- 디테일 하게 봤을 때 단점
- 상단 네비게이션 간격 엉성
- 버튼에 있는 메인 컬러가 알록달록 해보임
- 패딩이나 마진의 여백이 부족함

2) 레퍼런스 적용해보기(와이어 프레임, GUI 레퍼런스)
- 페이퍼 와이어프레임을 브루탈리즘 컨셉의 GUI로 만들어보기

- 구현하고자 하는 와이어프레임 이미지를 먼저 넣고 상황을 설명
이 페이퍼 프로토타이핑 이미지를 완성도 높은 UI로 구현하고 싶어. 내가 레퍼런스 이미지를 제공하면 해당 이미지의 스타일을 분석해서 프로토타이핑 이미지를 실제 앱에 적용 가능한 수준의 완성도 높은 UI로 디자인 해줘.


- 그리고 이미지 그리기를 선택하고 브루탈리즘 레퍼런스 이미지를 업로드하기


- 아까의 랜딩페이지보다 패딩이나 간격이 괜찮음
- 기획이나 문제 해결에 더 시간을 쏟을 수 있다는 장점이 있음
- 단점 : 인풋과 토글인지 UI가 햇갈리는 부분, 하단의 바텀 네비게이션이 빠져있음, CTA 버튼의 위치

Usecase 02. 아이콘
- 가장 완성도가 높고 실직적으로 가장 쓰기 좋은 사례
1) 아이콘 세트 생성
- 에어비앤비의 라인 스타일 아이콘을 제작해달라고 요청하는 프롬프트 작성
- 가로 세로 그리드를 몇 x 몇으로 할지 정해두면 원하는 아이콘 개수대로 출력 가능
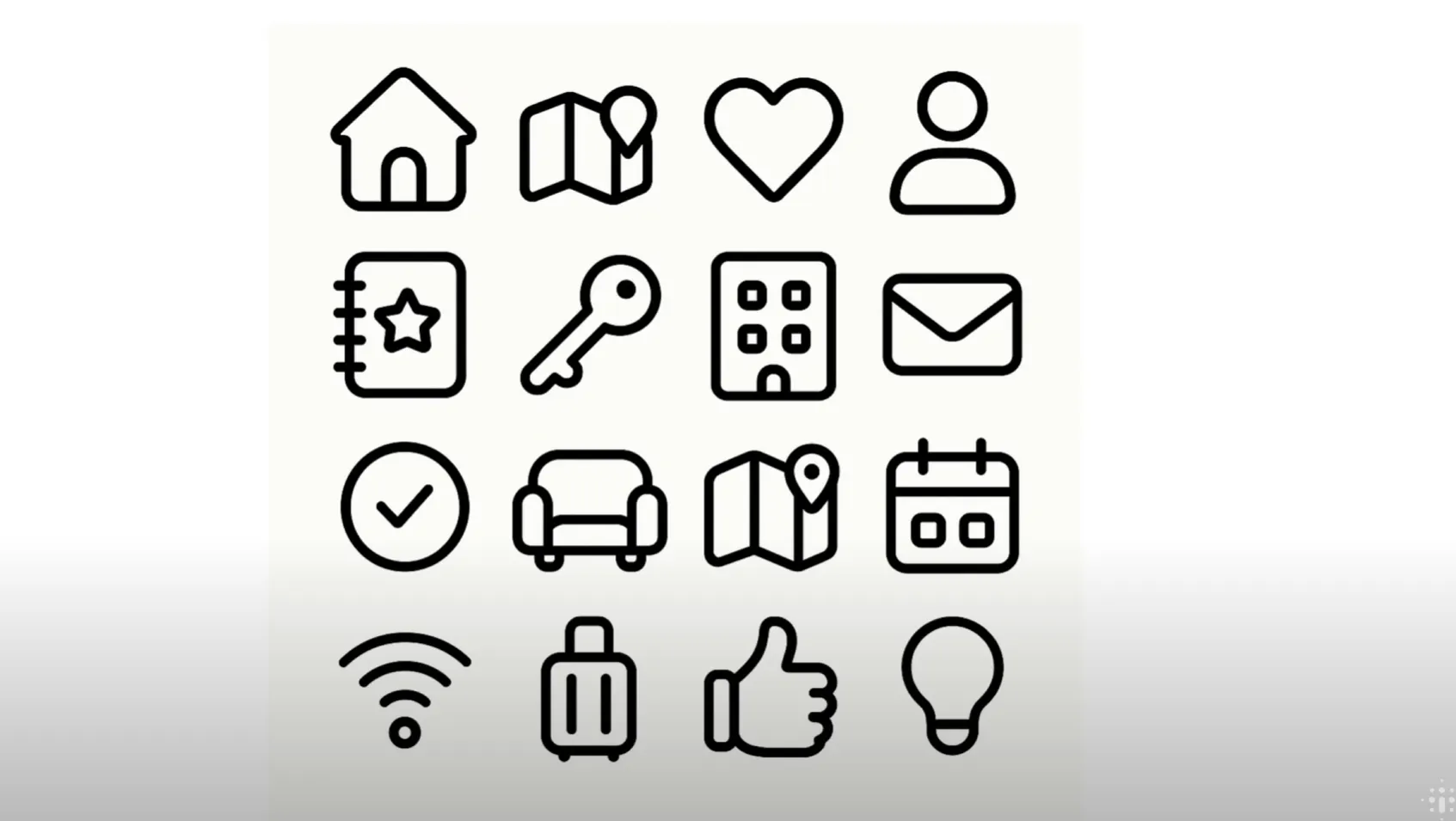
에어비앤비 스타일의 라인 아이콘 세트를 만들어줘. 그리드는 4x4로 하고 컬러는 블랙 앤 화이트로만 구성해. 라운드니스 값을 좀 더 줘서 에어비앤비보다 유한 느낌으로 디자인해줘.


- 같은 스타일로 커피 아이콘도 하나 생성


2) 3D 아이콘 생성
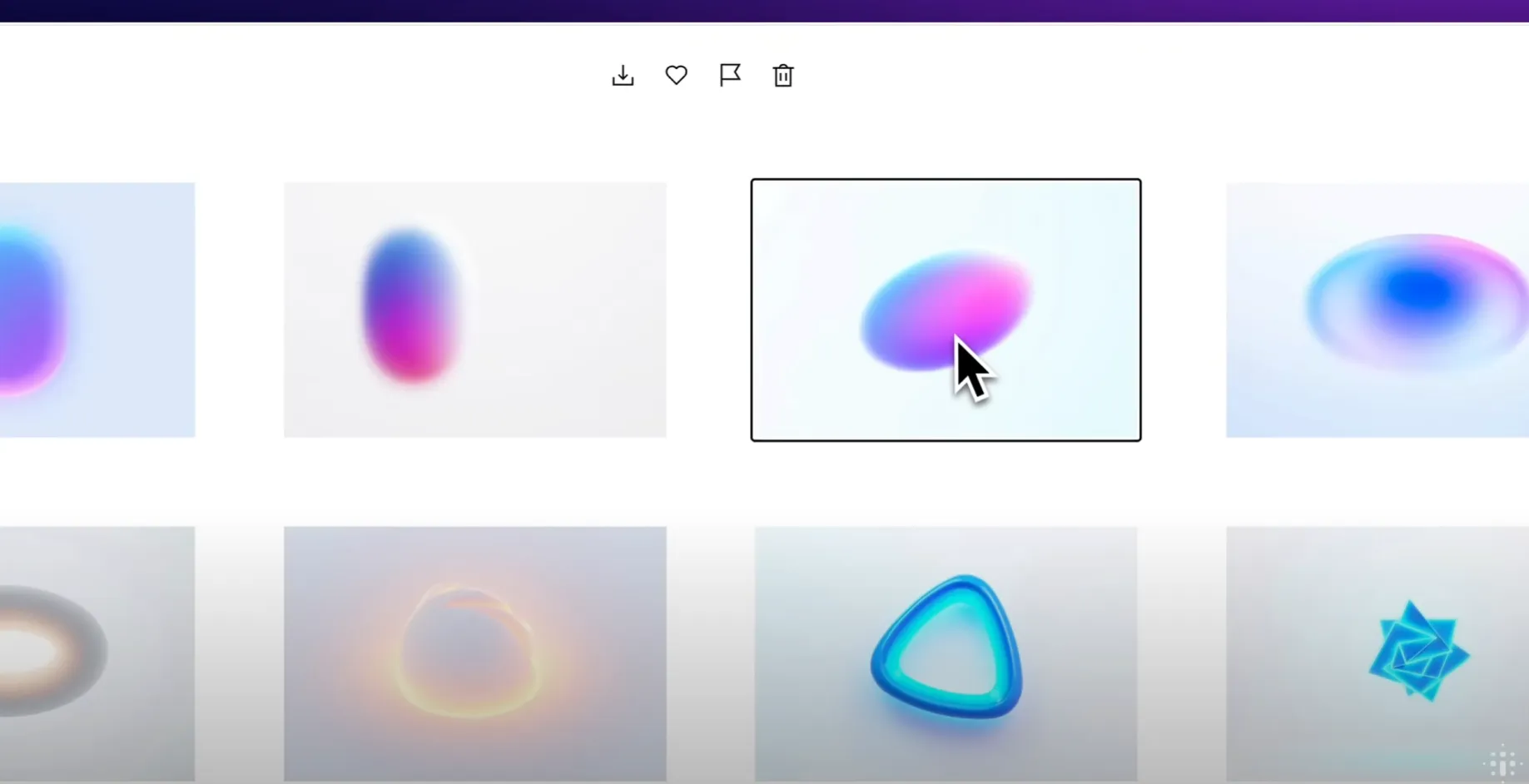
- Reve라는 이미지 생성 AI 사이트에서 추상적 이미지를 재질 레퍼런스로 생성
- 고품질의 이미지를 무료로 생성 가능

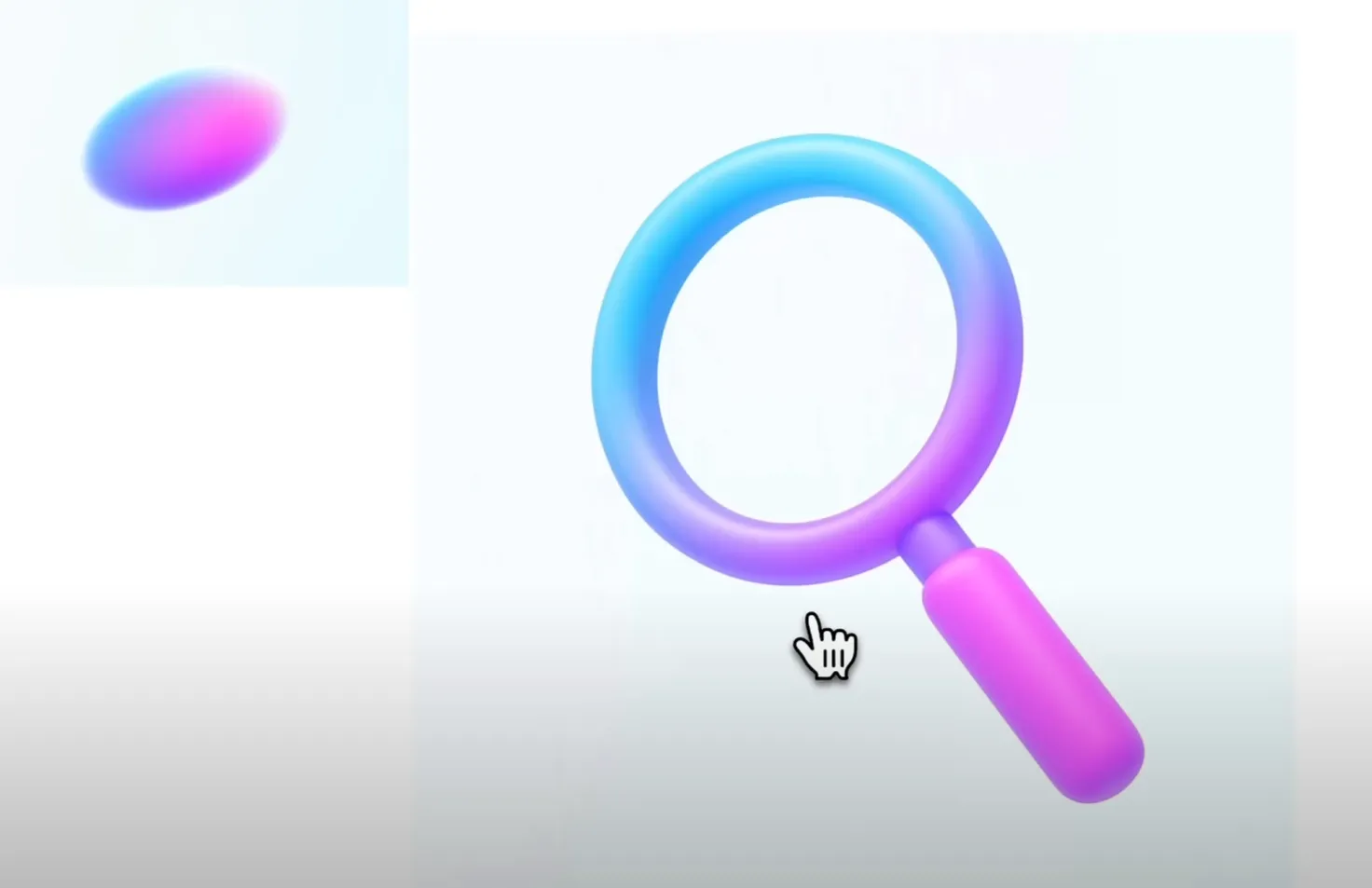
- "이미지 그리기"로 레퍼런스를 첨부해 프롬프트 작성
이 레퍼런스 이미지의 스타일로 3D 서치 아이콘 만들어줘.

- 레퍼런스의 부드러운 재질감과 컬러가 잘 적용됨
- 좀 더 어려운 형태도 가능 → 엄지 손 좋아요 아이콘 (배경 제거도 가능)



3) 3D 아이콘을 실제 3D로 표현하기
- Krea AI 접속해서 3D 생성 기능 사용하기 → Generate 3D 클릭
- 다운로드 받은 상기의 엄지척 이미지 업로드



Usecase 03. 일러스트레이션
1) 토스 스타일의 일러스트레이션 생성 및 UI 적용
- 트럼프 대통령 이미지를 토스 스타일의 일러스트레이션 생성
- 생성한 이미지를 바로 쓰면 저작권 문제가 생길 수 있으니 유의
제공한 일러스트레이션 레퍼런스의 스타일로 트럼프 이미지를 변환해줘.


- 생성한 이미지를 토스 UI에 얹도록 요청
생성한 결과물을 첨부한 UI 일러스트레이션 영역에 올려줘.


2) 노션 스타일의 일러스트레이션 생성 및 UI 적용
- 트럼프 대통령 이미지를 노션 스타일의 일러스트레이션 생성
제공한 일러스트레이션 레퍼런스의 스타일을 참고해서 트럼프 대통령의 이미지를 변환해줘.


- 결과물을 그대로 활용해서 그래픽 포스터 제작
생성한 이미지를 그대로 활용해서 포스터를 디자인해줘. 포스터에는 fight fight fight 라는 텍스트를 삽입해.
- 기존에 생성한 이미지와 다른 부분은 부분 수정 기능을 사용하거나 이미지 재생성


Usecase 04. AI 모델 컷
1) 피부 텍스쳐링 조정하기
- AI 모델을 생성할 때 문제는 피부 질감이 인위적으로 표현됨 → 질감이 뭉개지고 반들거림
- GPT 피부 질감을 리텍스쳐링해서 잘 보완해줌

- 주의 : 완전 극사실적으로 표현해달라고 하거나 하이퍼리얼리즘이라는 단어를 쓰면 징그러운 결과가 생성됨. 피부 잡티를 모두 제거해달라고 하면 오히려 뭉개짐
이 AI 모델의 피부 질감을 사실적으로 리텍스쳐링 해줘. 매끈한 피부결에 전체적인 톤은 살짝 화사하게 표현해줘. 전체적인 분위기나 외관은 유지해야해. 질감은 절대 징그럽게 표현되어서는 안돼.

- 형태와 분위기는 유지한채 피부, 입술 등 질감 표현이 실제와 같이 표현됨

2) 모델 컷 응용하기
- 모델의 일관성을 유지한채 다른 샷도 제작 가능
이 모델의 일관성은 유지한채 사이드 프로필 샷으로 바꿔줘.


- 카스 캔 맥주의 레퍼런스를 제공한 뒤 모델이 맥주를 마시고 있는 모습을 표현
위 모델이 카스 캔맥주를 마시는 모습을 표현해줘.


- 좀 더 상세한 요구사항을 입력하면 광고 이미지 제작도 가능
이 모델 이미지를 프론트 뷰에 살짝 로우 앵글로 표현하고 "진짜가 되는 순간 CASS"라는 타이포그래피를 삽입해줘.

Usecase 05. 제품 연출 컷
1) 무드보드 제작 후 제품 연출 컷 제작
- 제품 연출을 하고자 하는 이미지를 레퍼런스로 제공
이 향수 제품에 어울리는 인공물, 자연물, 컬러 등 다양한 요소를 그리드에 맞춰 하나의 무드보드로 표현해줘.
- 샤넬 향수에 어울리는 요소들이 그리드에 맞춰 잘 담김


- 생성된 무드기반을 기반으로 향수 제품 연출샷 요청
무드보드에 있는 요소를 적절히 믹스해서 효과적인 향수 제품 연출샷을 제작해줘.
- 이렇게 제작하면 배경이나 연출을 고민하는 시간을 대폭 줄일 수 있음


2) 제시한 이미지로 광고 이미지 제작
- 배경이 될 이미지 레퍼런스와 제품 이미지를 각각 담아서 표현도 가능함
- 눈 덮힌 산맥 아래 거대한 캔 음료가 배치되어 있는 이미지를 표현하고자 함
16:9 와이드 비율의 고해상도 광고 이미지. 맑고 푸른 하늘 아래, 눈 덮인 산맥을 배경으로 이미지 정 가운데에는 거대한 "Long Drink" 캔이 우뚝 서 있스비다. 캔은 얼음 바닥 위에 자연스럽게 자리하고 있으며, 캔 표면은 얼어붙어 있어 차갑고 상쾌한 느낌을 줍니다. 전체 분위기는 깨끗하고 시네마틱하며, 프리미엄 음료 광고에 어울리는 세련된 이미지로 구성해주세요.


- 이미지는 잘 나왔으나 광고 이미지로 사용할 수 있게끔 상세한 프롬프트로 추가 작업
이미지를 좀 더 와이드하게 수정해줘. 그리고 캔의 표면에 있는 물방울은 제거하고 얼어붙어 있는 듯한 연출을 해줘. 캔과 바닥은 얼음으로 융화되어 있어. 캔의 비율도 원본 이미지를 참고해서 살짝 더 길게 표현해야해. 캔 주변에 차가운 한기도 표현해줘.

- 제품이 얼어보이기 때문에 미세 조정을 해서 광고에 근접한 이미지로 만듦
캔이 너무 얼어서 잘 안보여. 잘 보이도록 해줘. 그리고 자연광을 더 강하게 연출해서 캔에 주목할 수 있도록 해줘. 추가로 이미지 중앙 상단에 "극강의 시원함과 청량감" 이라는 타이포그래피를 삽입해줘.

- 제품과 카피가 한 쪽으로 너무 치우쳐 보여서 중앙 정렬을 요청 해도 디테일한 부분이 반영이 안되는 경우가 있어 따로 디자인 작업을 해주는게 더 효율적 → 포토샵 생성형 채우기



Usecase 06. 로고
1) 모노그램 제작
- 텍스트 기반으로 두 글자를 조합해서 만듦
- 결과물에 컨셉을 부여해서 프롬프트 작성 후 전송
"D"와 "A"가 결합된 현대적인 모노그램을 디자인해줘.


- D와 A가 결합된 특징은 잘 유지되면서 클래식하면서 셰리프가 살아있는 고급스러운 로고로 수정
럭셔리 명품에 어울리도록 세련되고 고급스러운 스타일로 바꿔줘.

- 명함 목업에 넣어보기. 명함의 표준 사이즈인 90mm x 50mm도 명시
최종 디자인을 사실적인 명함 목업에 올려줘. 목업에 들어갈 더미 텍스트는 임의로 작성해줘. 명함의 사이즈를 일반적인 표준인 90mm x 50mm으로 변경해줘.

2) 심볼로고 제작
- 형상이나 그래픽으로 표현
- 기하학적인 로고를 제작할 수 있는 가이드 프롬프트를 이용
> 해당 가이드를 참고해서 첨부한 이미지를 로고로 만들어줘.


- 로고로 활용하고자 하는 이미지를 업로드


- 미스터비스터 로고를 레퍼런스로 주고 시바견 이미지를 로고로 만들어달라고 요청
첨부한 로고 레퍼런스의 스타일을 참고해서 시바견 이미지를 로고로 제작해줘.


Usecase 07. 폰트/타이포그래피
1) 폰트 세트 제작
- 디테일한 텍스트를 표현하는 부분에서는 에러가 나는 경우가 꽤 있음
- 완성도 있는 한글 폰트를 디자인하려면 글꼴에 대한 이해도가 충분해야 함
- 원하는 형태의 폰트 세트를 제작하기 위해 다음과 같이 프롬프트 구성
둥글둥글하고 말랑말랑한 젤리 같은 느낌의 귀엽고 감각적인 한글 디스플레이 폰트 문자 세트를 만들어주세요.
폰트는 통통 튀는 개성과 부드러운 곡선을 강조한 스타일로, 세련된 현대적인 감성 속에 사랑스러운 무드를 담아주세요.
시선을 사로잡는 독창적인 디자인이 되도록, 젊고 발랄한 분위기를 표현해 주세요.
한글 문자는 보기 좋고 균일한 간격으로 그리드 형식으로 배치해 주세요.
포함되어야 할 문자 세트는 다음과 같습니다.
- 한글 자음 : ㄱ ㄲ ㄴ ㄷ ㄸ ㄹ ㅁ ㅂ ㅃ ㅅ ㅆ ㅇ ㅈ ㅉ ㅊ ㅋ ㅌ ㅍ ㅎ
- 한글 모음 : ㅏ ㅐ ㅑ ㅒ ㅓ ㅔ ㅕ ㅖ ㅗ ㅘ ㅙ ㅚ ㅛ ㅜ ㅝ ㅞ ㅟ ㅠ ㅡ ㅢ ㅣ
- 대표 음절 샘플 : 가 나 다 라 마 바 사 아 자 차 카 타 파 하
- 숫자 : 0 1 2 3 4 5 6 7 8 9
- 특수 문자 및 구두점 : . , ! ? ~ " " ' ' () [] {} @ # & % + - = / \ |
모든 무자는 검정색으로 통일하고, 크기와 간격을 균일하게 맞춰주세요.
배경은 흰색이어야 하며, 중복된 문자는 포함하지 말아주세요.

- 쌍기역, 쌍디귿, 중복되는 글자, 형태를 알아보기 힘든 글자 등이 일부 보임
- 형태적 컨셉은 잘 반영되었지만 복잡도가 높은 작업이라 텍스트 표현에 에러가 있음

2) 원하는 몇 개의 글자 요청
- 위의 세트와 같은 폰트 스타일로 특정 문장을 요청
- 작업의 복잡도가 낮아져 컨셉이 잘 반영되고 디테일이 살며 글자의 형태적 오류도 없음
- 실제 젤리 이미지를 레퍼런스로 주고 재질감까지 입히면 더 완성도 있는 타이포그래피 표현 가능
생성한 폰트 스타일로 "디자인하는AI"라고 작성해줘.

3) 캘리그라피 생성
- 캘리그라피는 손의 압력, 속도, 갇고까지 미세한 컨트롤이 요구되어 숙련도와 집중력이 중요
첨부한 캘리그라피를 참고해서 "디자인하는AI"라고 작성해줘.

- 레퍼런스 캘리그라피 특징을 잘 반영했으나 불필요한 글자가 들어감
- SVG파일로 다운로드 후 벡터라이즈로 수정이 필요


Usecase 08. 인포그래픽
1) 텍스트로 인포그래픽 생성
- 복잡한 정보를 한 눈에 보기 좋게 시각화
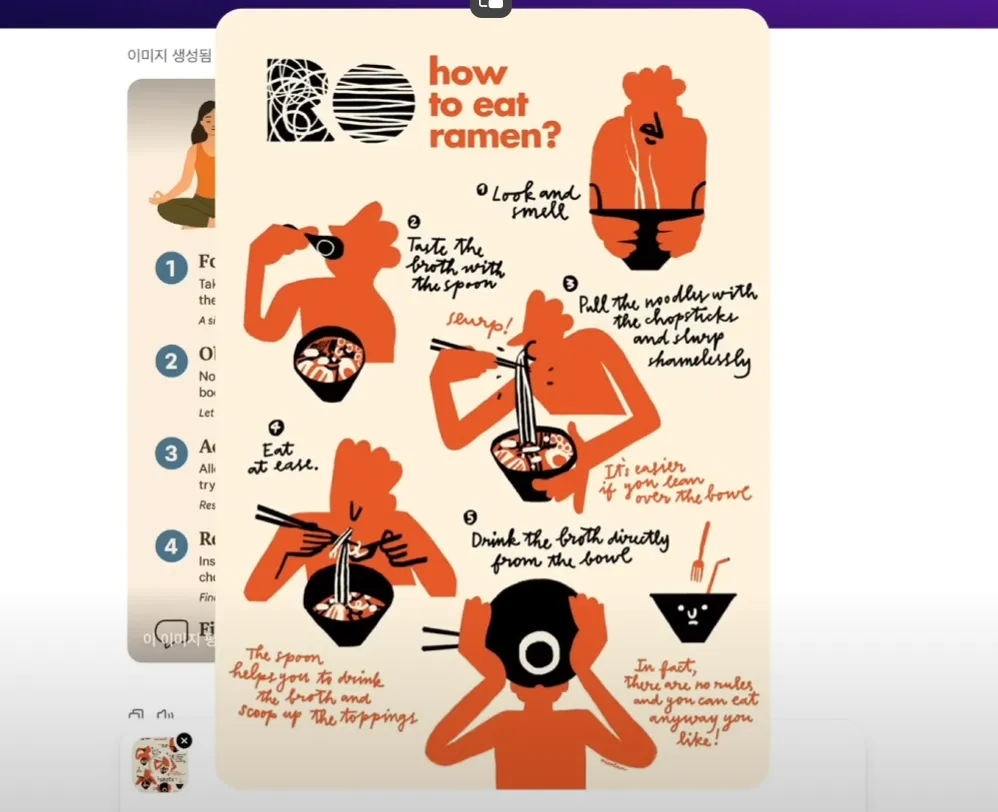
- 마음 챙김이라는 영문으로된 정보를 활용해 하나의 완성도 있는 인포그래픽 요청
> 해당 정보를 활용해서 하나의 완성도 있는 인포그래픽 디자인으로 만들어줘.


- 일부분 글자표현에 오류가 있지만 전체적으로는 잘 표현되어 있음
- 정해진 프레임 안에 모든 요소를 표현하려다보니 여백이 좁아 답답해보임
- 그래도 적절한 일러스트레이션 삽입, 전체적인 톤도 주제에 어울리게 조합함

2) 레퍼런스 제공으로 디자인 수정
- 레퍼런스를 제공하고 스타일을 참고해서 인포그래픽을 수정해 달라고 요청
첨부한 레퍼런스 이미지처럼 인포그래픽의 스타일을 수정해줘.


- 인포그래픽을 한글로 바꾸고 Final Note는 제외해달라고 요청
- 전체적인 일러스트레이션과 톤은 유사, Final Note가 사라져 레이아웃이 변경됨
- 한글이 영문보다 깨지는 오류가 더 많이 발생함, 여백조절이 아쉬움

Tip. 합성, 페이스 스왑, 컷아웃
- 이미지를 대충 얹어놓고 자연스럽게 합성해서 극사실적인 이미지를 만들어 달라고 요청
이 이미지 속 요소를 자연스럽게 합성하여 진짜같은 극사실적인 이미지로 만들어줘,


- 미스터비스트 썸네일에 일론머스크 얼굴을 넣어달라고 하면 페이스 스왑도 가능
이 썸네일 이미지에서 얼굴을 내 얼굴로 교체한 사실적인 페이스 스왑 이미지를 만들어 주세요. 썸네일의 모든 요소는 그대로 유지하되, 얼굴만 내 얼굴로 바꾸되, 원래의 얼굴 표정, 머리 위치, 각도는 그대로 보존해 주세요. 필터, 효과, 스타일링 등 썸네일에 적용된 모든 처리는 내 얼굴에도 동일하게 적용해 주세요. 내 얼굴과 원본 이미지가 자연스럽게 이어지도록 하며, 조명이나 색감의 이질감 없이 매끄럽게 전환되도록 해주세요.


- 이미지에 있는 상어만 누끼 따달라고 하면 배경 제외 상어만 추출해 제공해줌
이 썸네일 이미지에 있는 상어만 깔끔하게 누끼를 따줘.

