1. legacy한 방식으로 움직임 부여 1) 앞뒤좌우(wasd) 움직이기 앞으로는 Enhanced 방식을 사용하겠지만 기존의 방식을 적용한 프로젝트를 유지보수 할 수 있기 때문에 알아두기
Pawn
외부 입력을 받아서 움직이도록 하기
Blueprint로 BP_Pawn 생성
가장 기본적인 방법으로 외부 입력을 받는 셋팅 설정
Project Setting → Engine → Input → Binding
Mapping은 집합과 집합, Binding은 개별과 개별 연결
이동은 Axis, 총쏘기와 점프는 Action
+ 를 누르면 Axis 그룹 하나가 추가됨(wasd 하나를 포함)
외부 입력 세팅에서 입력 받는 키들을 설정(언리얼 엔진에서 감지)
1초에 30프레임 반복 실행
BP_Pawn에서 아까 설정한 그룹인 Move 노드를 불러 그 하위에 있던 w키를 감지할 수 있도로 함
Pawn은 뷰포트에 그냥 꺼내는 것이 아닌 플레이를 하면 바로 Player Start 자리에 자동으로 생성되도록 해야 실행됨
Project Setting → Maps & Modes → Selected GameMode → Default Pawn Class (캐릭터도 포함)
실행해쓸 때 바로 나타나는 걸 바꾸면 바뀐 것으로 나타나기에 BP_Pawn으로 설정
1초에 30프레임씩 생성하며 입력을 받길 기다림
다음과 같이 블루프린트를 연결하면 0이 뜨다가 w를 누르면 1로 바뀜
입력 감지 확인 후 다른 키들도 지정하기
플레이를 하고 키를 누르면 할당한 스케일 값이 뜸
키보드를 누르면 Player Controller가 제어를 담당해 Pawn을 움직임
지금까지 대응한 값을 키보드로 누르면 값이 나오는 걸 확인했는데, 이제는 프로그래밍을 할 차례
블루프린트 안에 넣는 메쉬는 컴포넌트 명칭이 달라짐(Static Mesh Component)
움직일 오브젝트가 잘 보이는 상태에서 시점을 조정하기 위해 카메라(일반)를 추가하고 적당한 거리로 옮긴 후 플레이
하기의 표기된 화살표는 플레이어 스타트의 정면
데이터로 뭔가를 할 때 Get과 Set을 하자
X좌표의 위치를 증가시키자 → 위치를 변경하자
Get Set
Pawn을 한 번 움직이게 하기 위해 블루프린트에서 Set Actor Location 노드추가
핀 종류를 설정 (실행 핀 / 데이터 핀)
핀의 색이 다른 것은 데이터 종류가 다른 것
값을 정해주는 것은 New Location / 위치를 Set 해줄 대상은 Target
저장하고 실행하면 원점으로 돌아감
원래 지정한 위치고 Set 하고 싶기 때문에 위치를 복붙해 적용한 후 플레이하면 그 위치로 시작함
키보드로 움직이게 하는 것이 최종 목적
Input Axis Move와 실행 노드를 연결
Axis Value도 연결해야 하지만 데이터 핀의 컬러가 다름(데이터 타입이 다르다)
Vector는 묶음 데이터지만 나눠줄 수 있기 때문에 핀을 우클릭 후, Split Struct Pin 클릭. 더 이상 벡터 테이터가 아니게됨
이제 Axis Value와 연결이 가능함(앞으로 이동하기 위해서 X와 연결)
플레이하면 아래와 같은 위치로 시작하는데 X가 Axis Value와 연결되면서 입력된 값이 없어 0점으로 온 것
W눌러도 움직였다가 다시 원래 위치로 돌아옴
이동한다는 것은 현재위치 + 이동거리
Get Actor Location은 실행핀이 없고, Return Value가 벡터데이터이기에 Split Struct Pin으로 분리하기
Y, Z는 일단 현재 위치를 사용하고, Axis Value(이동거리)와 Return Value(현재위치)를 더함
이동이 잘 되지만, 버그 때문에 A와 D를 눌러도 좌우가 아닌 앞 뒤로 이동함
좌우로도 이동할 수 있도록 Y축도 이동거리 + 현재위치
아래와 같이 컴파일을 하면 모든 wasd키를 눌렀을 때 대각선으로 이동함
그 이유는 Axis Value가 같은 노드를 사용하기 때문에 X축 용, Y축 용을 따로 분리해야 함
Axis Value는 Axis Mapping에서 나오기 때문에 여기도 분리해야 함
키보드를 눌러 이동하는 거리를 받아오는 InputAxis 노드를 불러오고, X와 Y이동을 각각 따로 분리해서 각 움직임을 줄 수 있도록 함 (Character Blueprint Class에서 해야 함)
앞뒤좌우 각각 이동이 되지만 키 두개를 함께 누르면 대각선 이동이 가능해짐
대각선 이동이 직선 이동보다 살짝 더 빠른데, 그 이유는 직선과 가로로 가는 거리가 합쳐지기 때문임
Sweep을 체크하면 Collision에 반응함
2. 캐릭터 블루프린트 생성 및 설정 후 점프하기(Character Blueprint Class)
Character 폴더를 만들고 Character Blueprint Class 생성
충돌 영역이 기본적으로 만들어지고, 화살표 방향대로 플레이가 시작됨
Components 내 Mesh 컴포넌트를 눌러 Manny_Simple을 Skeletal Mesh Asset으로 불러오면 아래와 같이 반 정도로 불러와짐
Z축 Rotation을 캡슐의 Capsule Half Height의 반대 값을 줌(Rotation : 88 / Capsule Half Height : -88)
앞 방향으로 바라보도록 회전
Mesh Component 선택 후 Rotation을 Z 축 중심으로 -90
캐릭터를 움직이게 하기 위해 아까의 BP_Pawn과 똑같은 블루프린트 노드 복사
BP_Character가 플레이하면 바로 나오도록 Project Setting 에서 지정
1인칭이 아닌 3인칭으로 보이도록 Capsule Component를 누르고 Add로 카매라를 생성
오른쪽 어깨 쪽으로 걸치게끔 위치를 잡고 뒤로 보내기
Project Setting의 Input에서 Action Mappings에 Jump 추가하기
Charcter Blueprint Class의 Event Graph에서 Jump를 검색해서 InputAction Jump노드를 찾아 추가
Pressed 누르기 / Released 떼기
클릭은 이 두 가지가 합쳐진 것(브라우저는 Released 단계에서 반응하도록 되어있음)
Jump 노드를 검색하고 파란색 f의 Jump / Stop Jumping 노드들을 추가하기
Stop Jumping은 Space Bar를 뗄 때 사용
2. Blueprint Actor의 Collision 영역 지정하기 Collision 영역과 Mesh를 따로 사용하고, 계층 구조를 지정해야 함
Blueprint Actor 편집창 내 Cube를 생성 후 Component에서 맨 위로 올려 기존의 것을 없애고 껍질 역할을 하도록 함
Transform에서 Scale 만 남게 됨
End 키를 눌러도 바닥에 붙지 않던 이제는 가능해짐
Transform에서 Scale 밖에 사용할 수 없기 때문에 자체 Collision을 사용하지 않도록 함
Cube를 지우면 다시 DefaultSceneRoot 컴포넌트가 생김
Add로 Collision을 추가(Box Collision)
Box를 위로 올려 최상위 껍데기로 만들고, Add로 하위에 Cube를 추가해 포함 관계로 만듦
이제는 Cube의 회전과 이동도 가능해짐
Collision 사이즈를 지정(반지름)
형태가 바뀔경우에는 Mesh보다 넉넉하게 주거나, 레벨 상에서 회전
Collision 영역 안에서 Mesh가 자유롭게 움직일 수 있도록 함
캐릭터로서 적용해보자
더 이상 사물들에 통과가 되지 않음
3. PlayerController를 사용해 움직이기(정석) 1) Player Controller 설정하기 Player Controller
Controller Class를 상속 받음
Pawn과 그것을 제어하는 사람(Player) 사이의 Interface
PlayerController는 게임이 진행되는 동안 계속 유지되는 반면, Pawn은 휘발성을 가지고 있음
Controller는 Pawn 또는 Character처럼 Pawn에서 파생된 클래스를 소유(Possess)하여 그 동작을 제어할 수 있는 눈에 보이지 않는 Actor
PlayerController는 사람이 조종하는 Pawn에 사용되는 반면, AI Controller는 NPC Pawn에 대한 인공지능을 구현하는 데에 사용
GameMode
Game Mode는 게임의 전반적인 규칙과 흐름을 정의하는 클래스 플레이어의 스폰 위치, 점수 시스템, 승리 조건 등을 설정할 수 있으며, 게임의 로직을 중앙에서 관리
Controller 구현 (생성 및 기초작업)
앞서 구현한 방법은 다이렉트로 Set Actor Location을 사용했지만, 이제는 Controller에서 제공하는 다양한 기능을 사용하기 위해서 Controller 에서 제어하는 값을 사용하도록 만들 것 현재 위치 + 이동거리를 Actor에 직접 적용하는 것이 아닌 Controller에 적용해 Actor에 넘겨주도록 하기 Controller를 이동시키면 Actor가 들어있기 때문에 같이 이동됨 Controller가 이동, 점프와 같은 기능을 담당 Skeletal Mesh는 이동할 때 해당하는 애니메이션을 구현 함
마네킹에 적용된 Character Blueprint Class (ThirdPerson 폴더 내 → BP_ThirdPersonCharacter)를 내 Character Blueprint Class 파일에 복사 및 붙여넣기
마네킹의 Blueprint Class와 내가 만든 캐릭터의 Blueprint Class의 Component를 보면 차이가 있음
SpringArm(Camera Boom)의 유무
Add로 SprintArm과 Camera를 생성하고, Camera를 SpringArm의 하위에 넣기
원점으로 바꾼 후, 위치를 바꿀 땐 SpringArm으로 조정하기
이제 벽에 가까이 이동 시, 벽을 뚫고 보이지 않게됨
캐릭터가 자유롭게 움직이고, 이를 카메라가 따라가는 느낌이 들도록 조정해야 함
Controller에 있는 회전 값을 캐릭터에 조정하겠다는 것 → 카메라만 따로 움직이고 캐릭터가 분리되도록 하려면?
Character Blueprint Class 편집창 내에 Rotation 검색 후, 최상위 Component 껍데기 폴데에는 Pawn의 항목들을 모두 해제하고, SpringArm에서 Use Pawn Control Rotation을 체크 하면 좀 더 자유로운 느낌이 됨
캐릭터가 움직이는 방향대로 시선이 가도록 하기위한 설정이 필요
Character Movement에서 Orient Rotation to Movement를 체크
항목 체크 후 이동할 때 시선이 이동방향으로 전환됨
2) Input 설정하기
Enhanced(확장된) 방식 Blueprint 구현
Input Action Asset
Input Mapping Context Asset
Event BeginPlay
Get Controller
Cast To PlayerController
Enhanced Input Local Player Subsystem
In Valid
Add Mapping Context
Input Action을 만들고 이를 Input Mapping Context에 매핑시킨 후 움직이게 하기 위해 Blueprint에 연결
기존의 Lagacy한 방법에서 해당 기능이 다음의 기능과 대응됨
Input 폴더를 만들고 Input Mapping Context 생성(IMC_Character)
Input Action 생성하기. 언리얼 엔진에서 기본적으로 제공된 것과 똑같이 만들어보기
IA_Char_Jump
IA_Char_Look
IA_Char_Move
Jump
버튼을 눌렀는가 떼었는가 → Boolean Type
Pressed / Released 설정
Look
축의 값을 2개 쓰면 Axis 2D(Pitch, Yaw)
Value Type을 Axis 2D로 변경
Move
축의 값을 2개 쓰면 Axis 2D(Pitch, Yaw)
Value Type을 Axis 2D로 변경
회전은 ~ 축 중심으로 움직인다고 말해야 함
Input Action를 Input Mapping Context에 연결시키기
BP_Character 블루프린트의 Event Graph에도 연결시켜 사용할 수 있도록 하기
드롭박스 → Mouse → Mouse XY 2D-Axis
Jump
Move
ActionValue는 우클릭으로 Split Struct Pin
Move
4. Skeletal Mesh에 애니메이션 구현(키보드를 눌렀을 때) 1) Animation Asset
Character에 적용할 Motion Set Motion 제작 / 수정
Control Rig Export
Bake Animation Sequence
Create Linked Animation Sequence
Motion 종류
Blend Space
Blend Space 1D, 3D
Pick Skeleton
Blend Space에 Animation을 적용 할 Skeleton 선택
좌표 영역에 Blending 할 Animation 배치
Animation Blueprint
Simulation 또는 Gameplay 도중 Skeletal Mesh의 Animation을 제어하는 특수 Blueprint
Event Graph Anim Graph
Animation과 관련된 Logic Programming
Animation Blending
Skeleton의 Bone 제어
Animation Blueprint 제작
생성 Blend Space 적용
Animation → Animation Blueprint
Skeleton 선택
Blueprint 캐릭터에 Animation Blueprint 할당 State Machine(상태 기계)
Animation Mode → Use Animation Blueprint
Animation Bluepirnt 선택
Animation의 재생이 허용되는 시기를 정의하기 위해 Animation Blueprint에서 필드할 수 있는 모듈형 시스템
각 State(상태) 구성
State 별 Blend Space Animation 구성
Event Graph
애니메이션을 게임 캐릭터에 사용할 땐 조각조각 나뉘어져 있어야 함
점프 동작은 Jump / Land(착지) / Fall_Loop(공주에 떠있는) 이렇게 분리된 세 가지의 동작이 합쳐져서 완성됨
움직일 때 적정한 Animation이 재생되어야 하는 것은 Blueprint에서 설정해야 함
에셋으로는 Animation Blueprint, Blned Space를 만들어야 함
AccuRIG에 캐릭터 fbx 파일을 불러오고 리깅 진행하기
Export 시 Uneal로 Export fbx 하고 Embed Texture도 체크하기
Blueprint → Character 파일 내 폴더(FemaleCharacter)를 만들고 그 안에 방금 만든 fbx 캐릭터 파일 불러오기
폴더 내에 다음과 같이 하위 폴더를 만들어 정리
Animations
Materials
Meshes
Rigs
Textures
Animation의 경우 하위에 AnimSequence 폴더를 만들어 AnimationSequence 파일들을 넣고, 그 상위에는 Animation Blueprint를 넣기
2) Animation Sequence 만들기
마네킹의 Animation 움직임을 사용할 것이기 때문에 Retargeting 준비
적용할 Animation Sequence 우클릭 Retarget Animations
편집창에서 Target에 적용할 Skeletal Mesh를 넣고, 적용시킬 애니메이션들을 선택 후 Export Animations
AnimSequence 파일로 Export
애니메이션이 잘 작동되는지 확인하기
3) Blend Space 만들기
AnimSequence 폴더 내에 Animation → Lagacy에서 BlendSpace1D로도 생성(파일명 BS_Test)
BlendSpace 1D는 값을 1개, 일반 BlendSpace는 2D로 값을 2개 사용
편집창에 들어가서 Idle 상태는 왼쪽, 걷는 움직임을 가운데(살짝 왼쪽으로 하는 것이 일반적), 뛰는 움직임을 우측 끝에 가져다 놓기
움직임 확인을 위해 Ctrl을 누른 상태로 녹색 X로 조정하며 확인(애니메이션이 블렌딩 되는 시점 잡는 것)
만든 BlendSpace를 Animation Blueprint에 사용함
4) Animation Blueprint 만들기
Animation Asset에 포함됨
편집창으로 이동
Retargeting 해준 애니메이션 중 하나를 꺼내고 출력핀을 연결
Compile을 하면 연결되는 모션이 보이고, Loop Animation도 연결
5) Blueprint와 Animation Blueprint 연결
Character Blueprint Class로 이동해 Skeletal Mesh를 바꿔주기
Animation Blueprint는 여기 Mesh와 연결을 시킴
Animation 하나만 재생(한 상태로만 유지)하는 것은 Use Animation Asset
걸을 때는 걷고 뛸 때는 뛰도록 하려면 Use Animation Blueprint
6) Blend Space를 Animation Blueprint에 사용
Animation Blueprint의 Asset Browser에서 만들어 놓은 BlendSpace를 AnimGraph에 끌어오기
숫자를 제어해야 설정해놓은 Idle, 걷는 동작, 뛰는 동작으로 바뀜
숫자 제어 핀의 이름(현재 None)을 바꾸기 위해 BlendSpace 편집창 내 Asset Details → Horizontal Axis → Name을 바꾸기
Animation Blueprint의 Event Graph에서 탭 좌측 하단 Variables에서 + 하나 추가한 후 float로 설정을 바꾸고 Speed 이름 변경
속력을 추출해야 하는데 우선 속도를 알기 위한 Velocity를 꺼냄
와이어를 꺼내 연결될 수 있는 노드들 중 Velocity Length를 검색해서 추가. 크기만 빼내면 됨
Speed를 끌어와 Set해줌
AnimGraph에서 아까의 Set 한 것들을 가져와 써야하므로 Speed를 Get한 후 연결
진행 방향으로 뛰어가는 것과 멈추면 Idle 상태인 것을 확인
7) State Machine (걷고, 뛰고, 점프 동작 구분) AnimGraph에서 상태 구분을 해주자
마테킹의 상태 값을 참고해보기
Locomotion은 운동, 이동과 같이 땅에서 걷고 뛰어다니는 능력
(좌) 내 캐릭터 (우) 마네킹
마네킹의 Animation Blueprint 분석하기
Locomotion은 Idle상태 및 걷기/뛰기 하나로 구성
Main State에서 아래는 땅에서의 움직임, 위는 점프의 움직임으로 구성
Locomotion이라는 State Machine 생성 후 편집창에 들어가서 Idle - Walk - Run 으로 구성하고 화살표 이어주기
상태가 전환되는 지점의 아이콘을 눌러 들어간 후 Shouldmove 변수를 만들어 연결
현재는 상태만 만들고 있는 상태 반대로 Walk에서 Idle로 가면 Shouldmove와 Result 사이에 Not Boolean 노드를 추가 Walk to Run에서는 Shouldrun 변수를 만들고 연결, 그 반대에는 가운데에 Not Boolean 노드 추가
각 상태로 전환할 때의 애니메이션을 지정하기
Locomotion 내 Idle 상태 더블 클릭 후 Asset Browser에서 해당되는 Animation 드래그
AnimGraph로 나와 Locomotion과 Output Pose 연결
Walk에서는 BlendSpace와 Speed 변수 연결
BlendSpace 때문에 움직이면 바로 뛰기 때문에(100으로 바로 가기 때문) Walk로 갈 수 있도록 장치 설정
ShouldMove를 Set 하고 체크
Greater 노드도 생성
Left Shift를 누르면 뛰도록 만들기
Input Action 하나를 추가적으로 생성하고 IA_Char_Run로 명명
편집창에서 Trigger를 Axis2D로 설정
Input Mapping Context에 IA_Char_Run도 추가하고, 키 할당하기
Character Blueprint 편집창으로 이동
맨 아래에 IA_Char_Run 노드를 추가
Viewport에서 Charcter Movement를 누르고, Speed검색
속도 자체를 컨트롤이 가능한 패널로, Max Walk Speed 값인 600이 BlendSpace에서 100임
여기서 걷기/뛰기 매칭을 시킬 것
EventGraph로 돌아와서 IA_Char_Run 노드의 Started/Completed를 쓸 것. 여기서 아까의 Max Walk Speed를 사용하기 위해 그래프로 노드를 드래그
걷는 것이 기본이기 때문에 기본 Max Walk Speed는 100으로 설정, 뛸 때 빠르게 하기 위해 Set Max Walk Speed를 600으로 하고 기본으로 돌아가도록 노드 하나 복사 후 Completed 연결 후 200으로 변경
플레이하면 뛰는 모양이지만, 스피드가 걷는 정도이고, 지정한 Left Shift 키를 누르면 뛰게됨
Locomotion의 run에서 run에 해당하는 Animation Sequence 연결
0~200는 Walk / 200~600은 Run
Run은 250정도로 값 지정해야 하므로 아래 ShouldRun로 연결되는 Greater 값을 250로 지정
1:1로 대응되기 때문에 BlendSpace에서 Maximum Axis Value도 Run의 최대 값인 600으로 맞춰주고 그래프도 조정, Walk는 200으로 지정(가운데 점)
Run을 끊어도 Shift를 누르면 걷다가 뜀 → Walk에서 Blend Space를 조절하기 때문
3개의 항목을 써도 되지만 Walk/Run을 합쳐서 두 개만 써서 BlendSpace로 컨트롤 해도 됨
Jump 동작도 생성하기
AnimGraph에서 MainState의 StateMachine과 Cache 노드를 생성하고, Cache노드는 Locomotion과 연결
MainState로 들어가서 Add State 생성
생성한 State 안으로 들어가 Locomotion의 Cache를 쓸 수 있도록 연결하기 위해서 'Use cached pose Locomotion' 노드 생성 후 연결
Main State 편집창에서 세 개의 State(Jump Start / Falling Loop / Land)를 생성하고 연결해주면 복잡해짐
간단하게 만들기 위해서 Add State Alias 로 땅에 있는 애들을 한 데 모아서 연결(바닥에서 점프할거야)
착지 할 때는 공중에 있는 상태를 체크
점프한 다음에는 공중에 떠있기 때문에 연결
'Add State Alias' 상태 머신의 상태를 참조하기 위한 별칭을 추가하는 기능 1. 상태 설정 2. 상태 별칭 추가 3. 이점
이제 각 화살표 사이 아이콘에 들어가 적절한 Animaiton Sequence를 적용
State Alias는 상태를 모아놓은 것이기 때문에 적용 안함
To jump 화살표 옆 아이콘을 누르고 여기서 공중에 떴는가, 위로 올라갔는가
변수 두 개(Is Falling 떨어지고 있는 중인가 / Velocity 위로 올라갔는가)를 만들고 다음과 같이 구성
EventGraph에서 Set Velocity로 노드 드래그 후 연결
5. Character Blueprint Class 이해하기 1. Euler 각도
좌표 0을 기준으로 얼만큼 회전했는가, 오브젝트가 어느 방향을 바라보고 있는가를 따짐
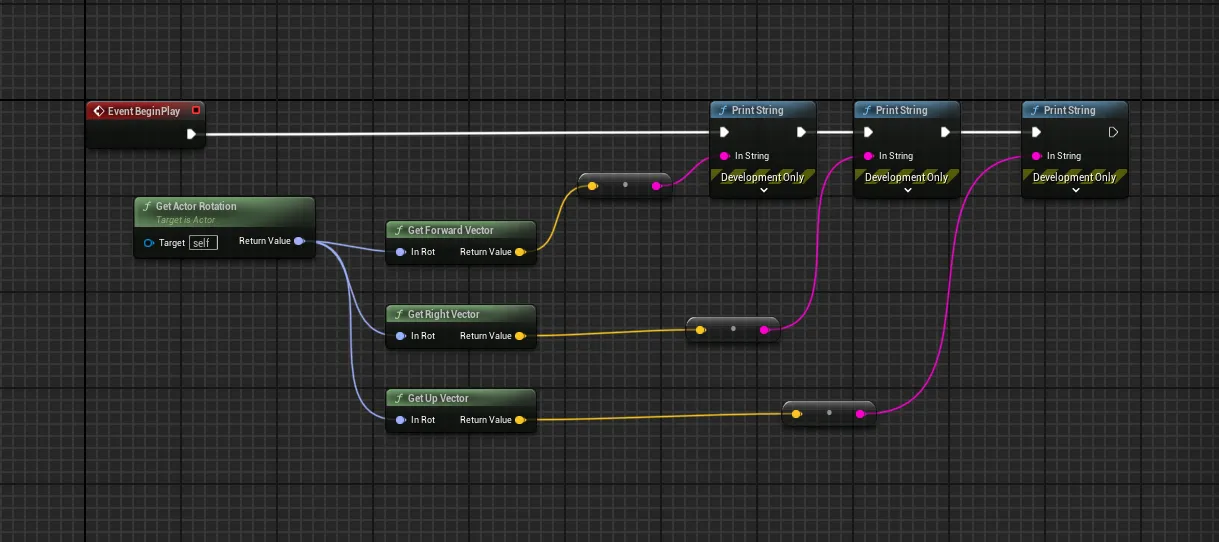
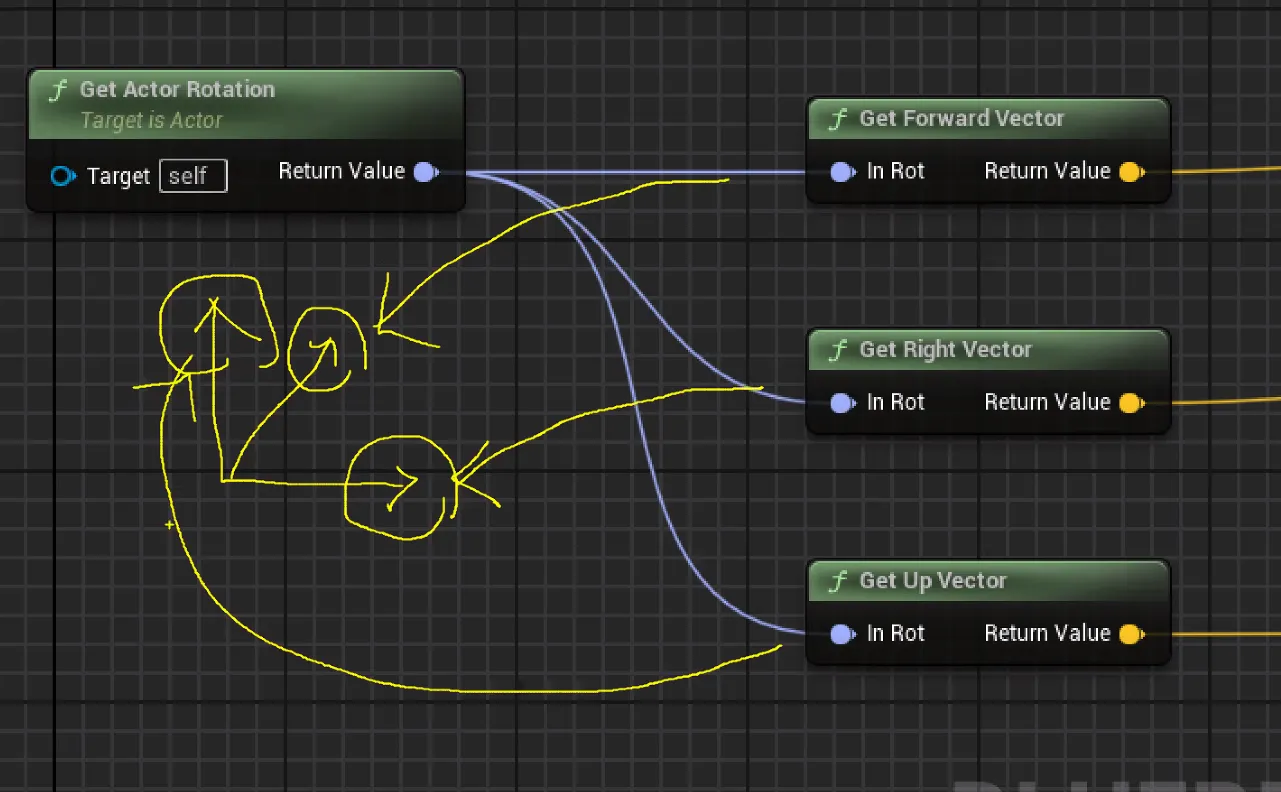
EventGraph로 이동해서 어디를 바라보는지 방향 벡터 출력
회전값을 가져오고, 벡터값으로 뽑아온다는 의미의 노드(회전 각에서 좌표를 뽑아냄)
Vector 종류 3가지(바라보는 축)
Get Forward Vector : 세로 방향 벡터(앞뒤)
Get Right Vector : 가로 방향 벡터(좌우)
Get Up Vector : 높이 방향 벡터(위아래)
2. 노드 분석
캐릭터를 새로 생성했을 때, 아래의 첫 번째 항목은 고정적이므로 복붙해서 사용
맨 우측의 노드인 Add Mapping Context 에는 캐릭터에 적용된 Input Mapping Context 넣어주기
두 번째 Look 관련 항목
Mouse Drag 입력에 대한 시선/진행 방향 회전 제어를 Axis 2D로 설정해 회전
Left/Right : Z축 중심 회전
Up/Down : Y축 중심 회전
이동을 위한 움직임을 위해 벡터 길이, 각도
Get Control Rotation 회전 각도 값을 가지고 옴
Get Right Vector/Get Foward Vector각도값에서 좌표 Vector 값으로 값을 바꿔줌
캐릭터는 진행 방향을 바라보며 움직이기에 진행 방향이 어딘지 파악하고 그 방향으로 바라보게 해야함
초록색 노드 (Get Control Rotation - Get Right Vector / Get Control Rotation - Get Forward Vector)로 바꿔줌